반응형 홈페이지 디자인의 모든 것
오늘날 인터넷은 우리 생활의 필수적인 부분이며, 다양한 기기를 통해 웹사이트에 접근하는 것이 일상이 되었습니다. 이러한 환경에서 반응형 웹 디자인은 더 이상 선택이 아닌 필수가 되었습니다. 본 글에서는 반응형 홈페이지 디자인의 개념부터 구현 방법, 사용자 경험 향상 팁, 그리고 SEO 이점까지 종합적으로 다루어보겠습니다.
반응형 웹 디자인이란?
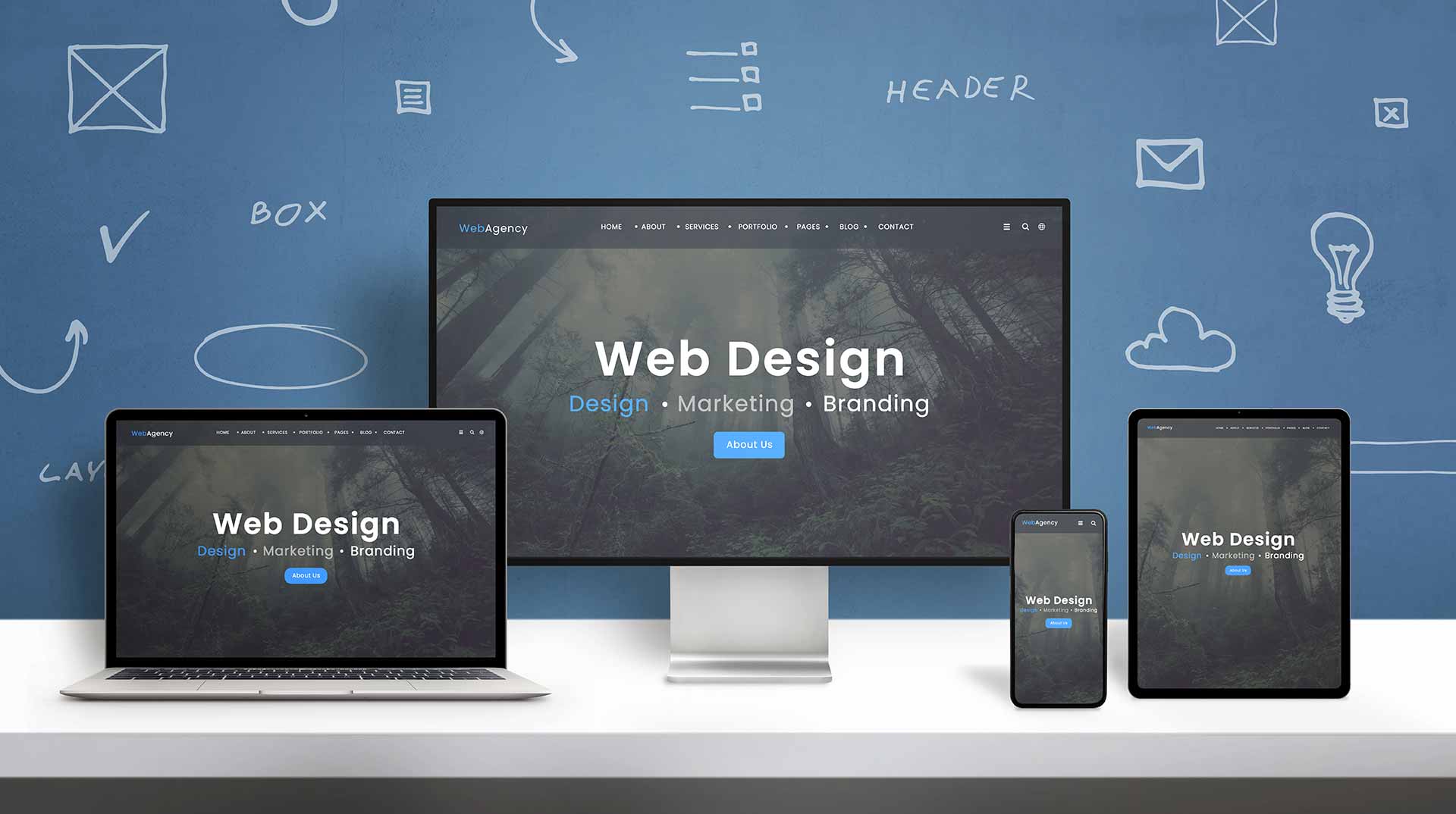
기본 개념으로는, 반응형 웹 디자인은 다양한 화면 크기와 해상도를 가진 기기에서도 사용자에게 최적의 뷰를 제공하기 위한 웹 디자인 접근 방식입니다. 중요성을 강조하자면, 모바일 사용자가 늘어나는 현재, 모든 기기에서 일관된 사용자 경험을 제공하는 것이 브랜드 신뢰도를 높이고, 방문자를 고객으로 전환시키는 열쇠가 되었습니다.
반응형 디자인의 핵심 원리
유동적 레이아웃, 미디어 쿼리, 가변 이미지는 반응형 디자인을 구현하는데 있어 필수적인 세 가지 기술입니다. 유동적 레이아웃은 페이지 요소의 크기를 상대적으로 설정하여, 다양한 화면 크기에 맞게 조정될 수 있도록 합니다. 미디어 쿼리는 CSS 기술로, 화면의 크기에 따라 다른 스타일 규칙을 적용할 수 있게 해줍니다. 가변 이미지는 화면 크기에 따라 최적화된 이미지를 제공하여 로딩 시간을 단축시키고, 데이터 사용량을 줄입니다.
반응형 웹사이트 구현 방법
HTML과 CSS를 사용하여 기본적인 반응형 웹사이트를 구축할 수 있습니다. 이 외에도, 부트스트랩(Bootstrap)이나 파운데이션(Foundation)과 같은 프레임워크와 라이브러리를 활용하면 더 빠르고 쉽게 반응형 디자인을 구현할 수 있습니다.
사용자 경험 향상을 위한 디자인 팁
터치 최적화는 모바일 사용자를 위해 버튼과 링크 크기를 조정하여 손가락으로 쉽게 탭할 수 있게 만드는 것을 의미합니다. 빠른 로딩 시간은 사용자의 인내심이 매우 짧은 현대에서 굉장히 중요한 요소입니다. 명확한 CTA 배치는 사용자가 원하는 행동을 쉽게 할 수 있도록 유도합니다.
반응형 디자인의 SEO (검색 엔진 최적화) 이점
검색 순위 개선과 사용자 이탈률 감소는 반응형 디자인이 SEO에 미치는 긍정적인 영향 중 일부입니다. 구글과 같은 검색 엔진들은 사용자 경험이 우수한 웹사이트를 높게 평가하며, 반응형 디자인은 이러한 기준을 충족시키는 효과적인 방법입니다.
성공적인 반응형 웹사이트 사례
다양한 산업 분야에서 반응형 웹 디자인을 성공적으로 구현한 사례를 통해 영감을 얻을 수 있습니다. 이들 사례는 반응형 디자인이 어떻게 사용자 경험과 비즈니스 성과를 동시에 향상시킬 수 있는지 보여줍니다.
반응형 웹 디자인의 미래
반응형 웹 디자인의 미래는 기술의 지속적인 발전과 사용자의 기대 변화에 깊이 연관되어 있습니다. 현재와 미래의 디지털 환경에서, 웹사이트와 애플리케이션은 다양한 기기와 플랫폼에서의 접근성을 확보하는 것이 중요해졌습니다. 이는 단순히 다양한 화면 크기를 지원하는 것을 넘어서, 사용자 경험(UX)을 지속적으로 개선하고, 인터랙티브하며, 개인화된 경험을 제공해야 함을 의미합니다. 특히, 인공지능(AI)과 머신러닝(ML) 기술의 통합을 통해 사용자의 행동과 선호도를 학습하고, 이를 바탕으로 개인화된 콘텐츠와 디자인을 제공하는 것이 중요한 방향이 될 것입니다.
또한, 음성 인식 기술의 발전과 확산은 반응형 웹 디자인의 새로운 차원을 제시합니다. 음성 검색과 음성 명령을 통한 인터넷 사용이 증가함에 따라, 웹사이트는 음성 인식 기능을 통합하여 접근성을 더욱 향상시킬 필요가 있습니다. 이는 특히 장애를 가진 사용자들에게 더 나은 웹 접근성을 제공하는 중요한 방법이 될 것입니다.
더불어, 가상현실(VR)과 증강현실(AR) 기술의 발전은 웹사이트 디자인에 혁신적인 변화를 가져올 수 있습니다. 이러한 기술을 활용하여 사용자에게 몰입감 있는 경험을 제공함으로써, 웹사이트의 상호작용성과 사용자 참여를 극대화할 수 있습니다. 예를 들어, 온라인 쇼핑 경험을 개선하기 위해 AR을 활용하여 제품을 3D로 보여주고, 가상으로 시험해볼 수 있는 기능을 제공할 수 있습니다.
이처럼 반응형 웹 디자인의 미래는 단순히 기술적 측면의 발전에만 국한되지 않습니다. 사용자의 경험을 극대화하고, 개인화하여 각 사용자의 니즈에 맞는 콘텐츠와 기능을 제공하는 방향으로 나아가야 합니다. 이를 위해 디자이너와 개발자는 지속적으로 새로운 기술과 트렌드를 연구하고, 사용자의 피드백을 적극적으로 반영하여 웹사이트를 최적화해야 할 것입니다.
결론
반응형 웹 디자인은 단순한 트렌드를 넘어서, 현대 디지털 환경에서 웹사이트가 가져야 할 필수적인 속성이 되었습니다. 다양한 기기에서의 접근성은 물론, 사용자 경험의 질을 향상시키는 중요한 열쇠로 자리 잡았습니다. 이를 통해 사용자는 언제 어디서나 최적화된 웹사이트를 경험할 수 있으며, 기업과 개발자는 사용자의 만족도를 높이고, 검색 엔진의 우위를 점하며, 궁극적으로 비즈니스의 성공으로 이끌 수 있습니다. 앞으로의 반응형 웹 디자인은 기술의 발전, 사용자의 기대, 그리고 디지털 환경의 변화에 맞춰 더욱 진화할 것입니다. 사용자 중심의 접근 방식을 지속적으로 추구하며, 새로운 기술을 적극적으로 통합하는 것이 반응형 웹 디자인의 미래를 형성하는 데 있어 중요할 것입니다. 따라서, 우리는 이 변화하는 디지털 환경 속에서 반응형 웹 디자인의 중요성을 인식하고, 지속적인 학습과 개선을 통해 사용자에게 더 나은 웹 경험을 제공해야 할 책임이 있습니다.

주요FAQ
Q1: 반응형 웹 디자인이란 무엇인가요?
A1: 다양한 화면 크기와 해상도를 가진 기기에서 사용자에게 최적의 뷰를 제공하기 위해 웹 페이지의 레이아웃과 콘텐츠가 자동으로 조정되는 웹 디자인 접근 방식입니다.
Q2: 반응형 웹사이트를 만드는 데 필요한 기술은 무엇인가요?
A2: HTML, CSS, JavaScript 등의 웹 표준 기술을 사용합니다. 특히, CSS 미디어 쿼리를 활용하여 다양한 화면 크기에 따라 스타일을 다르게 적용하는 것이 핵심입니다.
Q3: 반응형 웹 디자인과 적응형 웹 디자인의 차이는 무엇인가요?
A3: 반응형 웹 디자인은 하나의 웹사이트가 모든 화면 크기에 유동적으로 대응하는 반면, 적응형 웹 디자인은 특정 화면 크기에 맞게 여러 버전의 웹사이트를 만드는 방식입니다.
Q4: 반응형 웹 디자인을 구현할 때 주의해야 할 점은 무엇인가요?
A4: 사용자 경험을 최우선으로 고려해야 하며, 모바일 기기에서의 터치 최적화, 이미지와 자원의 로딩 시간 최소화, 가독성 높은 폰트 사용 등에 주의해야 합니다.
Q5: 반응형 웹 디자인의 SEO(검색 엔진 최적화) 이점은 무엇인가요?
A5: Google을 포함한 주요 검색 엔진들은 반응형 웹사이트를 선호하여 검색 결과에서 더 높은 순위를 부여합니다. 이는 사이트의 사용자 경험을 향상시키고 이탈률을 감소시키기 때문입니다.
Q6: 반응형 웹사이트에서 이미지를 최적화하는 방법은 무엇인가요?
A6: 이미지 크기를 조정하고, 해상도를 최적화하며, 필요에 따라 다른 형식의 이미지를 제공하여 로딩 시간을 단축하고 데이터 사용량을 줄입니다.
Q7: 반응형 웹 디자인에서 폰트 크기를 어떻게 조절해야 하나요?
A7: 뷰포트의 크기에 따라 폰트 크기를 비율로 조정할 수 있는 CSS 단위인 ‘vw'(viewport width), ‘vh'(viewport height), ’em’, ‘rem’ 등을 사용하여 가독성을 보장합니다.
Q8: 반응형 웹 디자인 프로젝트를 시작할 때 가장 먼저 해야 할 일은 무엇인가요?
A8: 목표 사용자와 그들이 사용할 가능성이 높은 기기를 파악한 후, 이를 기반으로 콘텐츠 전략을 수립하고, 디자인 레이아웃을 계획하는 것입니다.
Q9: 반응형 웹 디자인에 사용되는 프레임워크는 무엇이 있나요?
A9: Bootstrap, Foundation, Materialize CSS 등 다양한 반응형 웹 디자인 프레임워크가 있으며, 이들은 미리 정의된 반응형 컴포넌트와 그리드 시스템을 제공합니다.
Q10: 반응형 웹 디자인의 미래는 어떻게 될까요?
A10: 인공지능(AI), 머신러닝(ML), 가상현실(VR), 증강현실(AR) 기술의 통합으로, 웹사이트는 더 개인화되고, 인터랙티브하며, 몰입감 있는 사용자 경험을 제공하는 방향으로 발전할 것입니다.